It reminds me of an old comedy sketch "You're up a my bum" hahaha
So you are already in first place in my book, I might have to make another when i get home lol
@mefisme no, it's UK time, it's by tomorrow! you should throw in!! there's so many prizes, and so little entries, it's worth putting in at least some kind of effort. @5pinlink did a great job getting those prizes together and it's really a shame we won't have as many submissions as the battle really deserves.
@ronji said: @mefisme no, it's UK time, it's by tomorrow! you should throw in!! there's so many prizes, and so little entries, it's worth putting in at least some kind of effort. @5pinlink did a great job getting those prizes together and it's really a shame we won't have as many submissions as the battle really deserves.
I really really want to but if tomorrow is deadline, it’s probably not gonna happen. I guess I could stay up all night. The thread title says ends by 06/01/2018 but I haven’t had the chance to pop in there yet. Honestly didn’t even know there were Beat battles til a couple of weeks ago.
@5pinlink said:
Discuss the white lines vs arrows apocalypse (yes it was yesterday and today i have calmed down)
Any ideas i will try to knock up quick mocks ups for the developers to look at, hopefully we can find a nice compromise between all of us.
Heres idea 1
Two tools
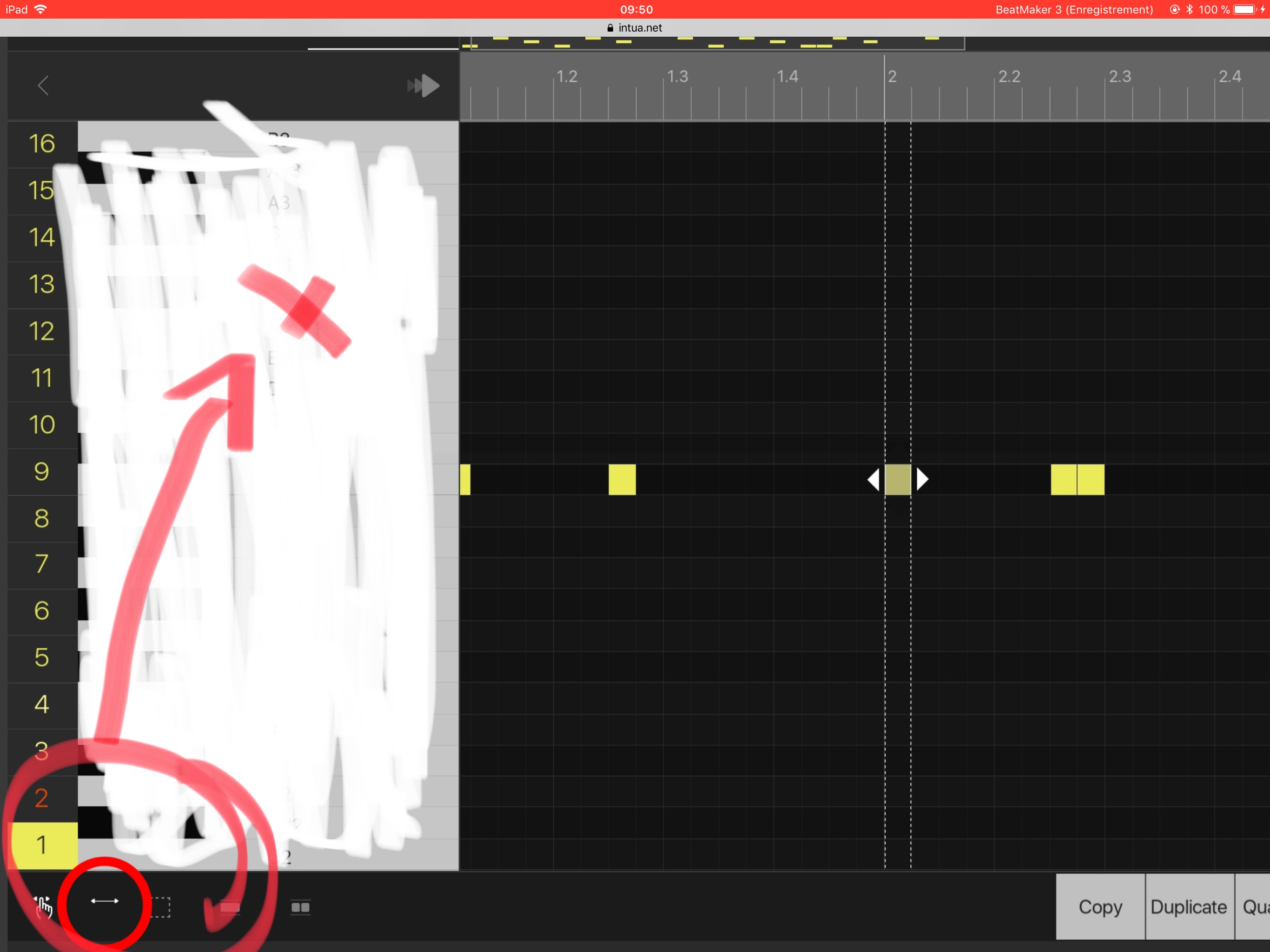
Tool 1 is move, grab area item or lines
Tool 2 is sizing, grab left side of item/line to shrink/expand the start of the item, grab right side of item/line to shrink/expand the end.
nice but the only problem is the border of the iPad : it’s ok when you drag your finger on the right side but you will have maybe not enough screen for the left side, button should be more on the right
@5pinlink said:
Discuss the white lines vs arrows apocalypse (yes it was yesterday and today i have calmed down)
Any ideas i will try to knock up quick mocks ups for the developers to look at, hopefully we can find a nice compromise between all of us.
Heres idea 1
Two tools
Tool 1 is move, grab area item or lines
Tool 2 is sizing, grab left side of item/line to shrink/expand the start of the item, grab right side of item/line to shrink/expand the end.
nice but the only problem is the border of the iPad : it’s ok when you drag your finger on the right side but you will have maybe not enough screen for the left side, button should be more on the right
Or replace the famous « Useless keyboard » by a specific dialogue box who will sense of the workflow with a LOT of « useful tools »
@5pinlink said:
Discuss the white lines vs arrows apocalypse (yes it was yesterday and today i have calmed down)
Any ideas i will try to knock up quick mocks ups for the developers to look at, hopefully we can find a nice compromise between all of us.
Heres idea 1
Two tools
Tool 1 is move, grab area item or lines
Tool 2 is sizing, grab left side of item/line to shrink/expand the start of the item, grab right side of item/line to shrink/expand the end.
nice but the only problem is the border of the iPad : it’s ok when you drag your finger on the right side but you will have maybe not enough screen for the left side, button should be more on the right
Or replace the famous « Useless keyboard » by a specific dialogue box who will sense of the workflow with a LOT of « useful tools »
Except the problem is the keyboard here isn't useless. Just the huge real estate the UI images of those keys are using is. That area is for pad/key selections that are also tied to perf / sampler views. See post below.
Does anybody agree with me that the whole dotted lines vs arrows thing isn't necessarily the real problem at hand but more so the fact that the pattern editor is the heart of everything else in BM3 such as Perf View / sampler view?
It means the pattern editor IMO would be a dangerous area to make chamges because it isn't independent of the other areas of BM3 and changing things in it seems like it could be catastrophic.
If we want to make dotted lines / arrows useable for all different workflows, it has to be done on the tools themselves and the physical part of the screen. Not anywhere near the pad/key selections or play triggers.
@5pinlink said:
Everything is getting overthunk here haha
Personally i just want an easy way to move notes, currently arrows isnt that for me.
I now agree in it's current state. I've never used dotted lines. Is there a video anywhere showing someone's hands with dotted lines? Arrows are in the way regardless if anyone likes them or not.
Basically the main thing white lines offers, your finger did not have to be on the note (note not visible) while you are moving it.
So you could always see exactly where the note was going even when massively zoomed out.
No idea about videos of the white lines, i may have done one, but mine are all screen grabs.
@5pinlink said:
Basically the main thing white lines offers, your finger did not have to be on the note (note not visible) while you are moving it.
So you could always see exactly where the note was going even when massively zoomed out.
No idea about videos of the white lines, i may have done one, but mine are all screen grabs.
That explains enough for me to understand how important they are (were ). I don't think I should post a mock-up even though I do have a few ideas.
Post away, this is something that either gets done in a usable way or i simply dont use beatmaker for writing music and just wait till @brambos releases a MIDI AU piano roll lol.
It is horrible for me right now using BMs piano roll, dont get me wrong, the white lines werent perfect, they worked, they werent perfect.
Could somebody please tell me if the movement guides (dotted lines) we're originally just for movement or did you still have the side arrow for resizing. I'm working up a fake bm3 video ui example.
Dotted lines did it all. Moved and resized. You didn’t have to touch the note to see it. Highlight the note then touch dotted line at top and see what was going on from there.
@mefisme said:
Could somebody please tell me if the movement guides (dotted lines) we're originally just for movement or did you still have the side arrow for resizing. I'm working up a fake bm3 video ui example.
The dotted line was what was used for resizing from what I recall. Ie in place of the present arrows
Okay I thought it was for movement not resizing. I really need to find a video pre 3.05. And I really need to know what font BeatMaker 3 is using. Anyone know so I can at least replicate a clean mock-up screenshot and/or fake video.
Alright, here’s another wild question. Anyone have a non-cracked IPA backup that I could use? (don’t believe in piracy, so don’t even respond if your one of those peeps).
I’m assuming we could backup files, and revert if you really wanted it back for the time being. I’m just wanting to use it to capture some screenshots/vids.
@stormywaterz said:
Dotted lines did it all. Moved and resized. You didn’t have to touch the note to see it. Highlight the note then touch dotted line at top and see what was going on from there.
Could you still move/resize from note? Or at least tap drag the note itself?
I’m trying to make this mock-up for everyone to review and give their opinion including devs that could be a potential solution to solve this once and for all for everyone. Supporting everyone without changing really anything. It would just be a container. Our new favorite icon coming in 3.09 (•••) baked right into the toolbar. No buried prefs, supporting all behaviors. Solid line/patterns only (default), dotted line, arrows. Would keep toolstate regardless of view switch, saved per project as well. Changeable on the fly.
The Old wise man method (show them one way, provide all ways for choice, all must be semi-proficient) and 3 would obviously be the magic symbolism here. If you get what I’m saying.
Comments
That’s my plan B plan A is to do some more work on it first!
plan A is to do some more work on it first!
It reminds me of an old comedy sketch "You're up a my bum" hahaha
So you are already in first place in my book, I might have to make another when i get home lol
It’s by June? Let’s do this @ronji ! I need to do one as well.
@mefisme no, it's UK time, it's by tomorrow! you should throw in!! there's so many prizes, and so little entries, it's worth putting in at least some kind of effort. @5pinlink did a great job getting those prizes together and it's really a shame we won't have as many submissions as the battle really deserves.
I really really want to but if tomorrow is deadline, it’s probably not gonna happen. I guess I could stay up all night. The thread title says ends by 06/01/2018 but I haven’t had the chance to pop in there yet. Honestly didn’t even know there were Beat battles til a couple of weeks ago.
Lol. I get it. You’d think I’d have all the time in the world as much as I’m on the forums. I don’t sadly.
Or replace the famous « Useless keyboard » by a specific dialogue box who will sense of the workflow with a LOT of « useful tools »

Except the problem is the keyboard here isn't useless. Just the huge real estate the UI images of those keys are using is. That area is for pad/key selections that are also tied to perf / sampler views. See post below.
Does anybody agree with me that the whole dotted lines vs arrows thing isn't necessarily the real problem at hand but more so the fact that the pattern editor is the heart of everything else in BM3 such as Perf View / sampler view?
It means the pattern editor IMO would be a dangerous area to make chamges because it isn't independent of the other areas of BM3 and changing things in it seems like it could be catastrophic.
If we want to make dotted lines / arrows useable for all different workflows, it has to be done on the tools themselves and the physical part of the screen. Not anywhere near the pad/key selections or play triggers.
Im only posting this in this thread as it references as to why we want to post mockups for tools / pattern editor screen only. Not the area @znomusic is suggesting. I just haven't gotten to the videos yet:
https://intua.net/forums/index.php?p=/discussion/5965/perf-samp-view-and-pattern-editor-issues-with-empty-non-empty-pads#latest
Everything is getting overthunk here haha
Personally i just want an easy way to move notes, currently arrows isnt that for me.
I now agree in it's current state. I've never used dotted lines. Is there a video anywhere showing someone's hands with dotted lines? Arrows are in the way regardless if anyone likes them or not.
Basically the main thing white lines offers, your finger did not have to be on the note (note not visible) while you are moving it.
So you could always see exactly where the note was going even when massively zoomed out.
No idea about videos of the white lines, i may have done one, but mine are all screen grabs.
That explains enough for me to understand how important they are (were ). I don't think I should post a mock-up even though I do have a few ideas.
). I don't think I should post a mock-up even though I do have a few ideas.
Post away, this is something that either gets done in a usable way or i simply dont use beatmaker for writing music and just wait till @brambos releases a MIDI AU piano roll lol.
It is horrible for me right now using BMs piano roll, dont get me wrong, the white lines werent perfect, they worked, they werent perfect.
Could somebody please tell me if the movement guides (dotted lines) we're originally just for movement or did you still have the side arrow for resizing. I'm working up a fake bm3 video ui example.
Dotted lines did it all. Moved and resized. You didn’t have to touch the note to see it. Highlight the note then touch dotted line at top and see what was going on from there.
Okay I thought it was for movement not resizing. I really need to find a video pre 3.05. And I really need to know what font BeatMaker 3 is using. Anyone know so I can at least replicate a clean mock-up screenshot and/or fake video.
I do it around the 18 min mark
@stormywaterz wow. Yeah okay. I do want to know why this was removed for sure. Thanks for vid!
Alright, here’s another wild question. Anyone have a non-cracked IPA backup that I could use? (don’t believe in piracy, so don’t even respond if your one of those peeps).
I’m assuming we could backup files, and revert if you really wanted it back for the time being. I’m just wanting to use it to capture some screenshots/vids.
Could you still move/resize from note? Or at least tap drag the note itself?
I stick with arrows for resizing, lines for moving. I would love that.
Just the lines would be fine by me, too
I’m trying to make this mock-up for everyone to review and give their opinion including devs that could be a potential solution to solve this once and for all for everyone. Supporting everyone without changing really anything. It would just be a container. Our new favorite icon coming in 3.09 (•••) baked right into the toolbar. No buried prefs, supporting all behaviors. Solid line/patterns only (default), dotted line, arrows. Would keep toolstate regardless of view switch, saved per project as well. Changeable on the fly.
The Old wise man method (show them one way, provide all ways for choice, all must be semi-proficient) and 3 would obviously be the magic symbolism here. If you get what I’m saying.